
Castro
I started my time at Castro lending a hand with design in my spare time. Post acquisition Castro was looking for someone to run and grow the company. I transitioned into this role full time October of 2019, however I’ve been involved with every major project Castro shipped in 2019 and beyond.
Scroll to see projects
Jump to:
↓ Role
↓ Responsibilities
↓ Reports

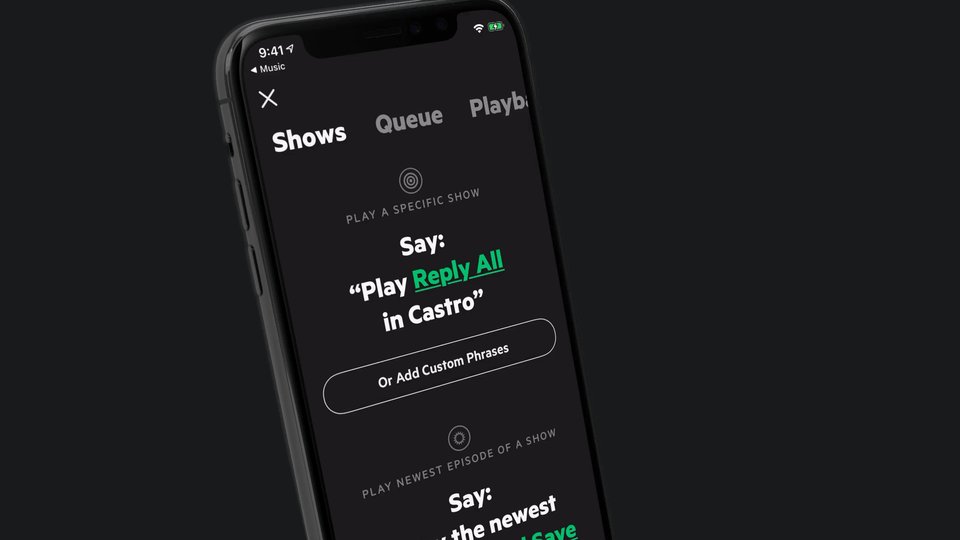
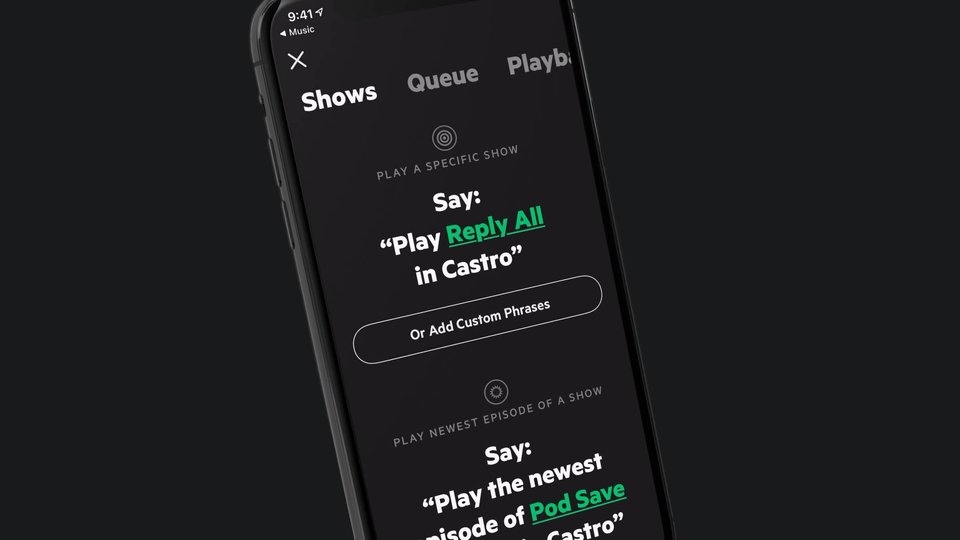
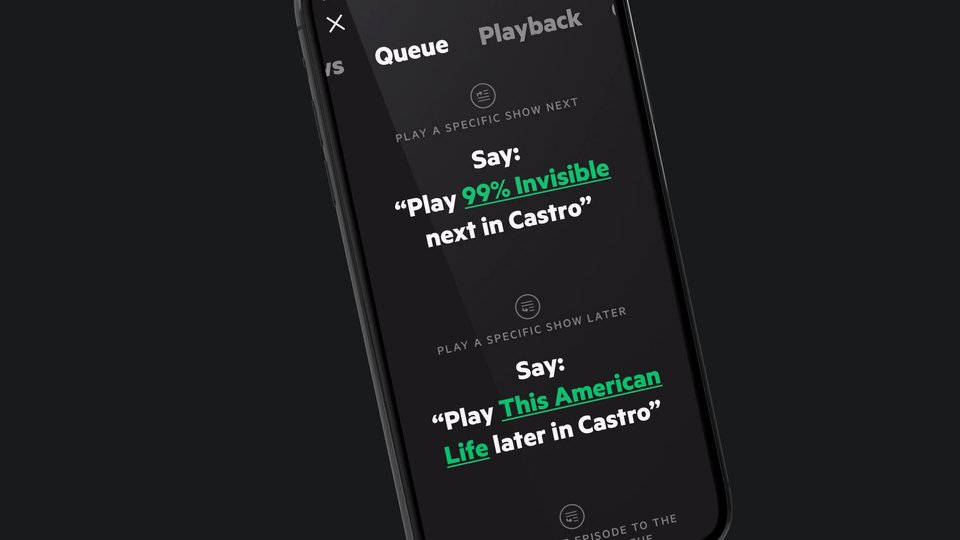
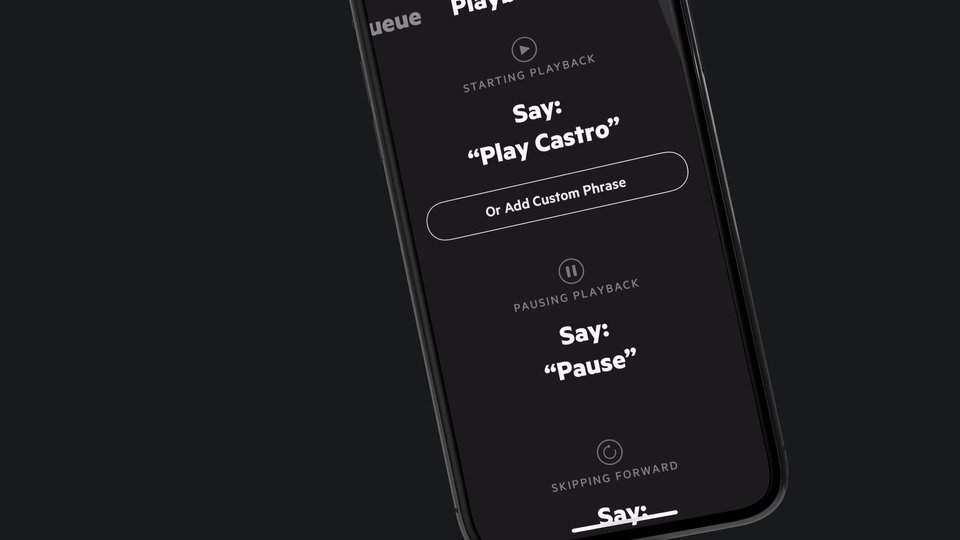
Siri + Shortcuts Integration
One of the big challenges of a tight integration with Siri is that most of the work is invisible and easily forgotten. We worked hard to make it so our users could get what they’re after from Castro without even needing to pick up their phone. So much about Podcasts isn’t about an interface, it’s about a listening experience- and so turning that experience into a conversation was a natural next step. We built both an immersive Siri reference guide, as well as a gallery of Shortcuts to inspire people who wanted to build their own integrations with Castro.




Watch Sync
All your favorite podcasts on your wrist.
This was such a fun project to work on, and more difficult than I anticipated. It wasn’t as simple as adding a tab to our existing watch app for episodes synced to your watch, we had to communicate:
This feature exists, whether or not you have an Apple Watch
How to get the watch app installed
How to enable watch sync
All the various sync states of episodes both on the phone and on the watch.
That this was a paid upgrade.
As a result, the majority of the design work had to happen on the phone rather than the watch. The launch was successful, and drove a significant boost to sales for Castro Plus.





Clips
Before joining as general manager, I was tasked with designing a flow for creating video clips from a podcast. Overcast had recently done it, and we wanted to see if we could do it even better. We focused on reducing the amount of interactions needed, and making sure the feature was obvious and easy to find when you wanted it.

Role
General Manager
Scope of Responsibility
Manage All Employees & Contractors
Product Ownership
Product Marketing
Business Development
Financial Reporting
Product Design
Reports
Oisín Prendiville (Founder, iOS)
Bosco Ho (iOS)
Ryan Smith (DevOps / Back End Contractor)
Chuck Morriss (Support Contractor)